KEYWORDS:
블루프린트, 액터 움직이기, 뷰포트 창, 이벤트 그래프 창, 이벤트 그래프, 이동 그래프, 딜레이, 인스턴스 편집, 노드, 변수 승격, Set Actor Location, Get Actor Location, Arrow, Float 트랙, 루프
블루프린트 클래스 생성하기
여러개의 스태틱 매시(액터)들이 합쳐져서 하나의 역할을 하는 경우가 있다.
매번 합치는 작업을 하기는 번거로운데, 하나의 역할로 합쳐서 만들어 놓을 수가 있다.
점프맵의 골 지점(도착하면 클리어)을 만드는 예시로 알아보자.

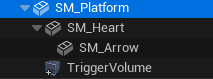
골 지점은 4개의 액터들로 구성된다. 그림을 보면 알 수 있다.
- 평평한 바닥(하늘색)
- 하트
- 화살표
- 트리거 볼륨(투명 사각형)
이 4개를 묶어 하나의 블루프린트 클래스로 만들어 놓으면, 매번 도착지점을 만들 때 저 4개를 일일히 드래그해서 합쳐주고 그럴 필요가 없다. 해당 블루프린트 클래스를 드래그 앤 드롭하면 끝이다.
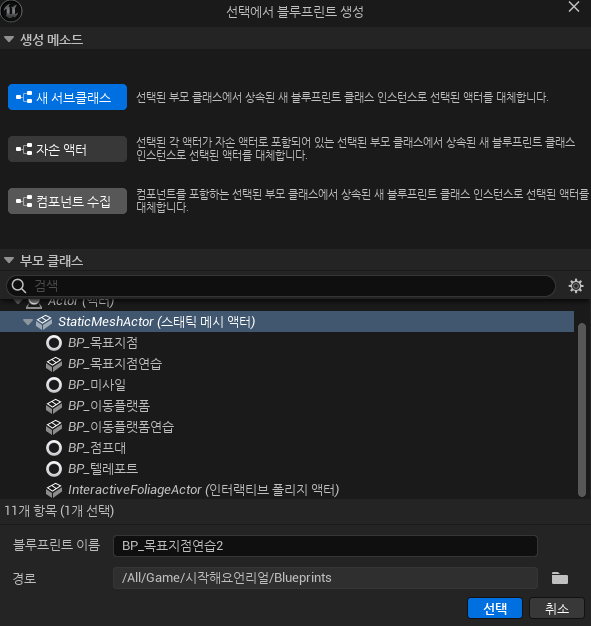
- 먼저 액터(스태틱 매시) 하나를 고른다. 이 때 고르는 액터는 (계층 관계상) 가장 상위 액터로.

하늘색 바닥인 SM_Platform으로 한다. - 디테일 - + 추가 옆 버튼 클릭

- 이름을 입력해주고(이때 이름은 BP_이름 이 정석이다), 저장 경로를 지정해준다.

- 이제 하나의 목표지점을 만들어 주면 된다. 어떻게 다른 액터들(화살표, 하트..)을 추가해 놓냐면 컴포넌트 추가를 이용한다. 모든 요소들은 기본적으로 컴포넌트로 구성되어 있고, 충돌 관련 요소가 스태틱 매시 컴포넌트이다. 따라서 스태틱 매시 컴포넌트로 추가하면 된다.


추가 - 스태틱 매시 컴포넌트

스태틱 메시에서 해당하는 것 고르기.
다만 트리거의 경우, Box Collision으로 추가한다.



태그는 루트인 "BP_이름"에 부착하면 된다.

완성하여 하나의 블루프린트가 되었다.
이제 번거롭게 매번 하트 합치고, 화살표 합치고.. 이럴 필요 없이 저 블루프린트를 가져다가 쓰면 된다.
블루프린트로 움직이는 액터 만들기
블루프린트를 이용하여 액터가 특정하게 움직이도록 비주얼 코딩을 해보겠다.
일단 블루프린트 추가(위에서 했던 것처럼 이름 정하고 경로 저장)를 해준다.
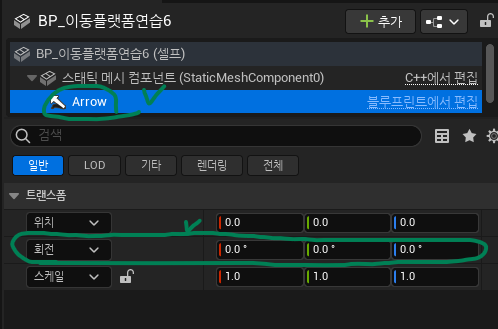
특정 방향으로 이동시키기 위해, arrow 컴포넌트를 추가한다.

기즈모의 빨간색과 동일하여 구분이 안가므로, 크기를 2로 키워 구분해주자.

또한, 움직이는 물체이니까 무버블로 체크.

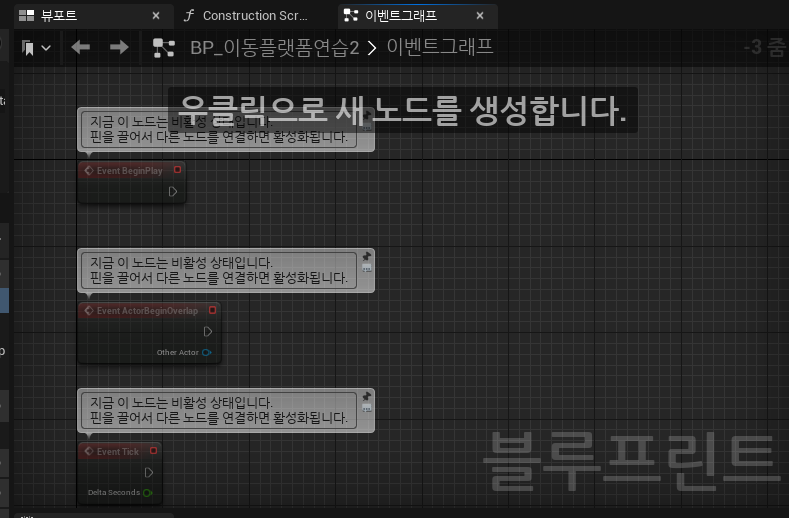
그리고 이벤트 그래프 창을 본다.

해당 이벤트 그래프 창이 블루프린트의 비주얼 코딩하는 부분이다.
만약 이벤트 그래프 창이나, 뷰포트 창을 실수로 지웠더라도 걱정ㄴㄴ
- 뷰포트 창 : 위 메뉴 중에서 창 - 뷰포트
- 이벤트 그래프 창 : 좌측 그래프 - EventGraph(이벤트 그래프) 더블 클릭
몇 가지 설명을 미리 하자면,
- 노드 : 그림에서 보이는 블록 하나를 노드라고 한다. (우클릭으로 추가 가능)
- 플로우 : 노드와 노드를 연결하는 선, alt + 클릭으로 지울 수 있다.
- 변수로 승격 : 해당 부분을 변수로 만든다.
- 변수로 승격 - 인스턴스 편집 가능 : 디테일에서 변경 가능하게 한다.
해서, 일정 시간마다 같은 위치를 왔다 갔다하는 블록을 만들어 보겠다.
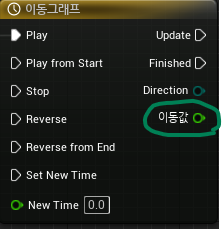
- Add Timeline...

- 이름 알아서 정하고 (이동그래프로 적음) 해당 노드 더블클릭

- 트랙 추가 (여기선 시간에 따른 변화이므로 플로트 트랙)

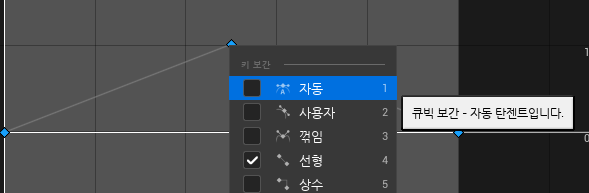
- 점 아무거나 3개 찍고(shitf + 좌클릭), 시간/값 을 (0, 0) , (2.5, 1), (5, 0) 으로 설정

- 전부 선택하고 점 하나에 우클릭 - 자동

- 아 깜빡했는데 트랙 이름 정해놓기 및 루프 체크하기

(강의에서는 이동값으로)
(반복해야 하니까 루프 체크)

블루프린트 상에서 추가된 모습.
이제 최초 위치 - 특정 위치 - 최초 위치 를 왔다 갔다 하는 블록이기에 최초 위치 변수를 저장하도록 하고, 이동값을 크게 해주자(0~1을 왔다갔다 하니까 곱배수로)
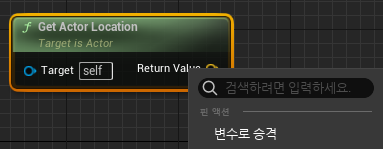
- get Actor location

- return value 변수로 승격

- 변수 명 정해주고(최초위치) 다음과 같이 플로우 연결

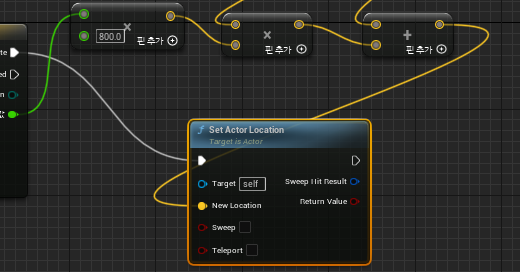
- 이동값으로부터 플로우 드래그 - shitf + 8 - 곱하기(multiple 선택), 800배

- get forwrad vector (Arrow의 방향 정보 가져오기)

- return value로부터 플로우 드래그 - shift + 8 - 곱하기(multiply) 다음과 같이 연결

- 최초위치 드래그 앤 드롭 - get 최초위치


- 최초위치로부터 플로우 드래그 - shitf + = - Add(더하기) 선택, 다음과 같이 연결

- Set Actor Location 추가

- 다음과 같이, 이동그래프의 Update -> set actor loaction, 최초위치 변경값 -> new location으로 플로우 연결

지금까지 한게
- 시간에 따라(5초 간격) 이동값을 스무스하게 커졌다가 작아지게 하고,
- 최초 위치(get location)를 변수로 저장하고,
- Arrow(이동시키는 컴포넌트)의 벡터 값을 가지고 와서 이동값에 곱하고,
- 해당 값을 최초 위치에 더해서 이동시키는(set location)
작업이였다.
대각으로 움직이기?
간단하다, Arrow의 방향만 회전시켜주면 된다.

같은 블루프린트, 다른 값을 가지게 하기?
얘를 들면 이동값을 같은 블루프린트 베이스지만 다르게 한다던가, 이동 시간을 다르게 한다던가 하기 위해서는 다음과 같은 처리를 해준다.
- 이동 값 각자 다르게 하기
- 800배 해놨던 곳을 변수로 승격,

- 인스턴스 편집 가능 체크

- 움직이는 주기 다르게 하기
- 아래처럼 저 사이를 좀 벌려놓고

- 컴포넌트의 이동그래프 드래그 앤 드롭,

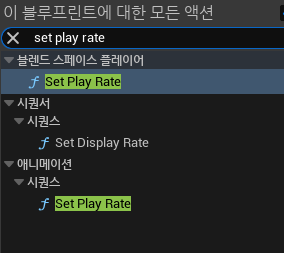
- 이동그래프로부터 플로우 드래그, Set Play Rate 추가

- 사이의 플로우 연결해주고, set play rate의 rate를 변수로 승격 및 인스턴스 편집 체크까지

- 움직임 시작 딜레이 다르게 하기

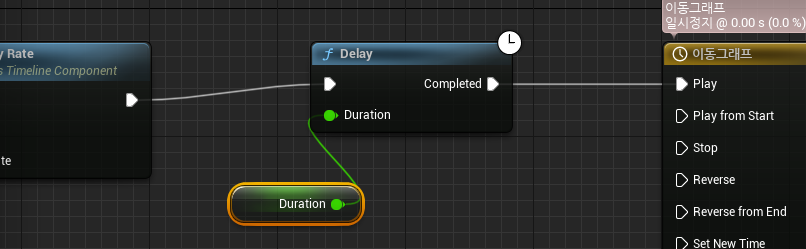
set play rate와, 이동 그래프 사이에 Delay 추가, duration 변수로 승격 + 인스턴스 편집 체크
'Unreal Engine > 시작해요 언리얼 2022 무따기' 카테고리의 다른 글
| 시작해요 언리얼 2022 무작정 따라하기 - 4주차 (4) | 2024.07.20 |
|---|---|
| 시작해요 언리얼 2022 무작정 따라하기 - 2주차 (0) | 2024.07.11 |
| 시작해요 언리얼 2022 무작정 따라하기 - 1주차 (0) | 2024.07.10 |