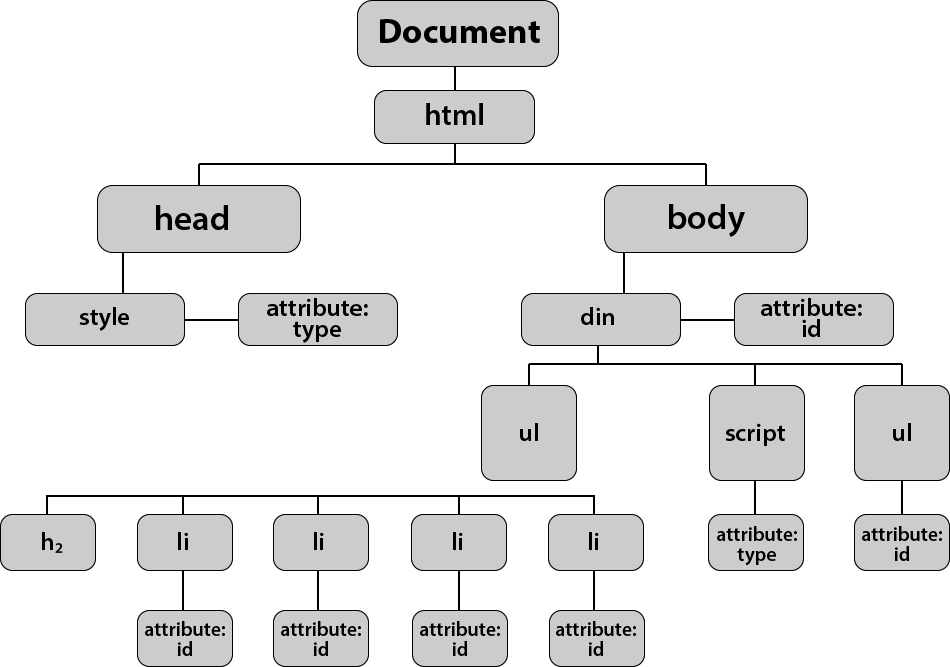
DOM이 무엇인지는 다음을 참고하시고 : HTML에서의 DOM 구조요소 관계중요한 것은 DOM이 hierachical(계층적)이라는 것이다.계층적임의 예시는 다음을 보자.This is a paragraph of text with alink.를 DOM 구조를 나타내면,자식들은 순서대로 first, second... 가 되고자식들의 부모는 parentNode로 접근이 가능하며자식들 끼리는 nextSilbing, previousSibling으로 접근이 가능하다.요소 접근하기document.getElementById(id)html페이지에서 유일한 id를 찾아서 그것의 DOM을 반환한다.!주의! : getElement"S"임에 주의!! id는 유일해서 Element이지만 얘네는 여러개 가능해서 복수형임!!docu..