DOM(Document Object Model)
HTML, XML의 프로그래밍 interface(웹프로그래밍 수업 중)
브라우저가 소스 코드를 읽고, 랜더링을 할텐데
그 사이 과정 읽고->쓰는 사이에 어떻게 읽어 놓느냐?
바로 DOM 형식으로 읽어 놓는다.
이 읽어 놓은 DOM 형식은 HTML과 JS가 데이터를 주고 받을 때
어떻게 주고 받을지 약속한 '글 양식'이라고나 할까?
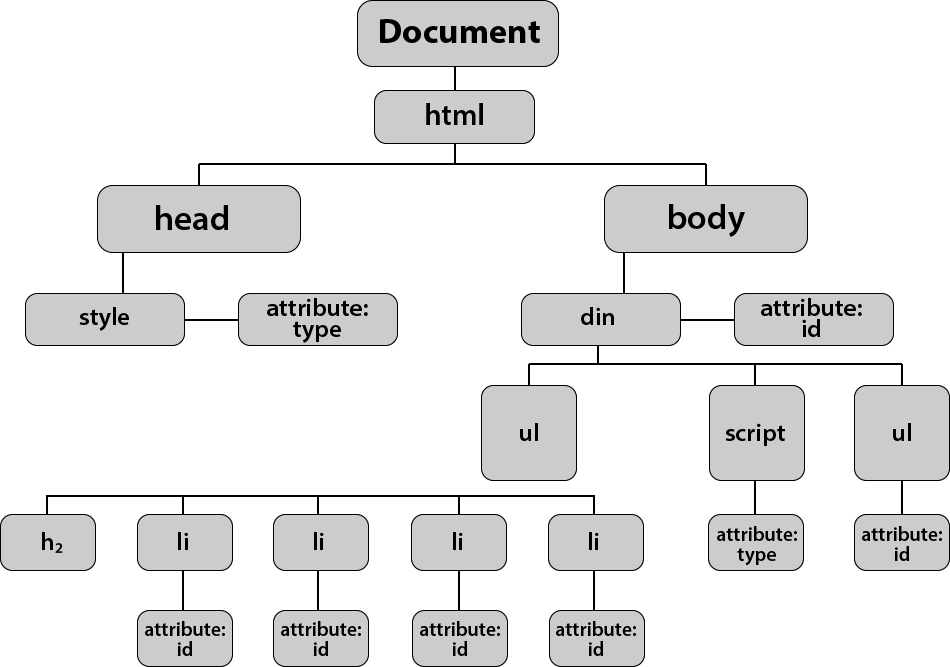
DOM은 트리 자료구조로 그려진다.

하나 하나가 DOM 객체이고,
예시를 들어서 까 보면
<img src="octopus.jpg" alt="an octopus" id="icon01" />- DOM
Property(속성) : Value
tageName : "IMG"
src : "octopus.jpg"
alt : "an octopus"
id : "icon01"
이걸 JS에서 쓴다면
var icon = document.getElementById("icon1"); 이런 식으로 가져와서
icon.src = .. 속성 바꾸기 등의 일을 할 수 있다.
다만 getElementById는 유일하니까 바로 사용 되는데,
Element"S"인 것들은 인덱스로 참조하자.
'Computer Science > 웹 프로그래밍' 카테고리의 다른 글
| JS에서 시간 받기(Getting Date in Javascript) (0) | 2024.07.09 |
|---|---|
| JS에서의 객체(Object in Javascript) (0) | 2024.07.09 |
| Javascript 문법 (0) | 2024.07.07 |
| 외부 JS 파일 HTML에 넣기 (0) | 2024.07.07 |
| HTML 페이지의 구조 (0) | 2024.06.29 |